(If you have already made a blog badge , jump to the second point.)
1)Create your blog badge.
I would recommend using ipiccy as it has a wide range of different designs to choose from. Make sure our logo is around 225px in height and 225 in length. Make your blog logo Bright to attract people on to your page.Once your happy with how it looks, save it onto your desktop.
2) Upload your picture
Upload your picture on to photo bucket and copy the direct link onto a word document.3) Paste HTML code
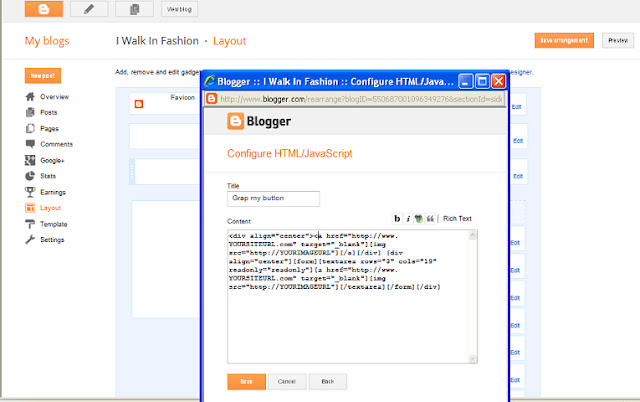
Go onto the layout of your blog and press "add a gadget". Click on he HTML/Java script box
Give it a catchy name like 'Grab my button'
Copy and paste the code below into the box:
•[div align="center"][a href="http://www. YOURSITEURL.com" target="_blank"][img src="http://YOURIMAGEURL"][/a][/div] [div align="center"][form][textarea rows="3" cols="19" readonly="readonly"][a href="http://www. YOURSITEURL.com" target="_blank"][img src="http://YOURIMAGEURL"][/textarea][/form][/div]
with the image url that you copied and pasted from photobook ono a word document.
Replace all ] and [ with > and <. for example : [or] becomes <or>
4) save your scroll box. It should look a bit like this:





Such a helpful tip, I'm useless with html and would have had no idea how to do it!
ReplyDeleteA little bit Unique - Blog // Facebook // Bloglovin
x
Just found your blog! This is very helpful tutorial as well :)
ReplyDeletexxx
http://madisonsassortment.blogspot.co.uk/
this was so helpful! Thankyou!!
ReplyDeleteGeorgina
www.georginagoodman.blogspot.co.uk
xxx